Table of Contents
Images #
About #
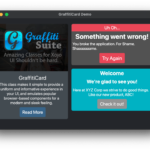
GraffitiCard is a desktop implementation of popular web components meant to convey information in an encapsulated form with a call-to-action button.
Features:
- Optional Title, Image, Header, Subheader, Content, and Button areas
- Dark Mode aware
- Text is fully customizable
- Auto-height support for variable content
See Also #
This class has no related objects.
Enumerations #
| Name | Values |
|---|---|
| Alignments | |
| Center | |
| Right |
Constants #
| Name | Type | Value |
|---|
This class exposes no constants.
Events #
| Definition | Description |
|---|---|
| Action() | Raised when the user clicks the card’s button. |
| HeightChanged() | Raised when the height of the card has changed. Only fires when the AutoHeight property is True. |
Methods #
| Definition | Description |
|---|
This class exposes no methods.
Properties #
| Name | Type | Default Value | Description |
|---|---|---|---|
| AutoHeight | Boolean | True | When True the Card will resize vertically so that its content fills the entire area. |
| BackgroundColor | Color | &c000000 | Color applied to card background. |
| BorderColor | Color | &c000000 | Color applied to card border. |
| Button | String | “Button Text” | When length = 0, button will not be shown. |
| ButtonBold | Boolean | False | Font weight of button. |
| ButtonBorderRadius | Integer | 8 | Border radius of button object. |
| ButtonColor | Color | &c000000 | Color applied to button object’s background |
| ButtonFontFace | String | “System” | Font used for drawing button text. |
| ButtonFontSize | Integer | 16 | Font size applied to button text. |
| ButtonItalic | Boolean | False | If True button text will be italicized. |
| ButtonTextColor | Color | &c000000 | Color applied to button object’s text. |
| ButtonUnderline | Boolean | When True button text will be underlined. | |
| Content | String | “Content” | Text to be displayed in the content area of the card. |
| ContentAlignment | Alignments | Alignments.Left | Drawing position of content. |
| ContentBold | Boolean | False | Font weight of content text. |
| ContentFontFace | String | “System” | Font face applied to content text. |
| ContentFontSize | Integer | 0 | Font size used for drawing content text. |
| ContentItalic | Boolean | False | When True content text will be italicized. |
| ContentTextColor | Color | &c000000 | Color applied to content text. |
| ContentUnderline | Boolean | False | If True, applies an underline to content text. |
| CornerRadius | Double | 12 | Determines the roundness of the cards’ corners. |
| CustomColors | Boolean | False | When True, uses the custom color properties for drawing. |
| Header | String | “Header Text” | Text to draw in the header position of the card. |
| HeaderBold | Boolean | False | Font weight of header. |
| HeaderFontFace | String | “System” | Font face of header. |
| HeaderFontSize | Integer | 16 | Font size of header. |
| HeaderItalic | Boolean | False | When True, makes header text italicized. |
| HeaderTextColor | Color | &c000000 | Color applied to header text. |
| HeaderUnderline | Boolean | False | Applies underline to header text. |
| Image | Picture | Nil | Image displayed below the title and above the header. |
| Subheader | String | “Subheader” | Text displayed below the header and above the content. |
| SubheaderBold | Boolean | False | Font weight of the subheader text. |
| SubheaderFontFace | String | “System” | Font face used for subheader text. |
| SubheaderFontSize | Integer | 14 | Font size used for subheader text. |
| SubheaderItalic | Boolean | False | When True, subheader text will be italicized. |
| SubheaderTextColor | Color | &c000000 | Color applied to subheader text. |
| SubheaderUnderline | Boolean | False | Applies underline to subheader text. |
| Title | String | “Untitled” | The title of the card. Appears above all other elements. |
| TitleBackgroundColor | Color | &c000000 | Background color of the titlebar. |
| TitleBold | Boolean | False | Font weight of title text. |
| TitleFontFace | String | “System” | Font face of title text. |
| TitleFontSize | Integer | 20 | Font size of title text. |
| TitleItalic | Boolean | False | Makes the title text italicized. |
| TitleTextColor | Color | &c000000 | Applies the specified color to the title text. |
| TitleUnderline | Boolean | Applies underline to title text. |
Examples #
Conditionally Applying a Dark/Light Image #
Sub Open() Handles Open me.Image = demo_header_bg_light if GraffitiColors.SystemAware.IsDarkMode then me.Image = demo_header_bg_dark end if End Sub
Notes #
This class currently has no notes.