Images #


About #
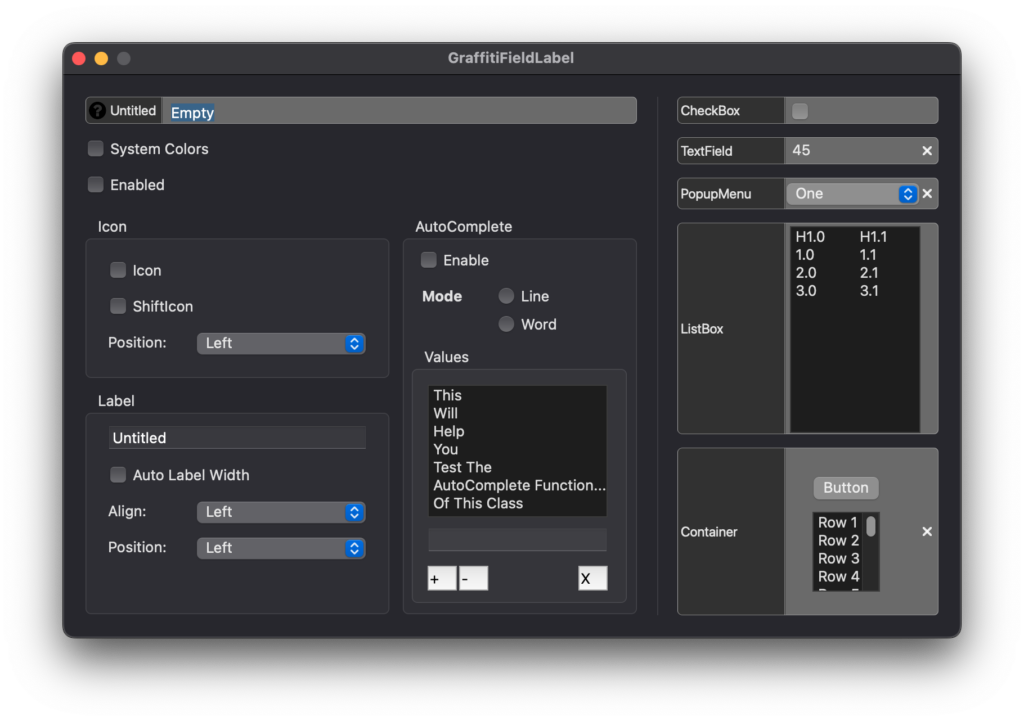
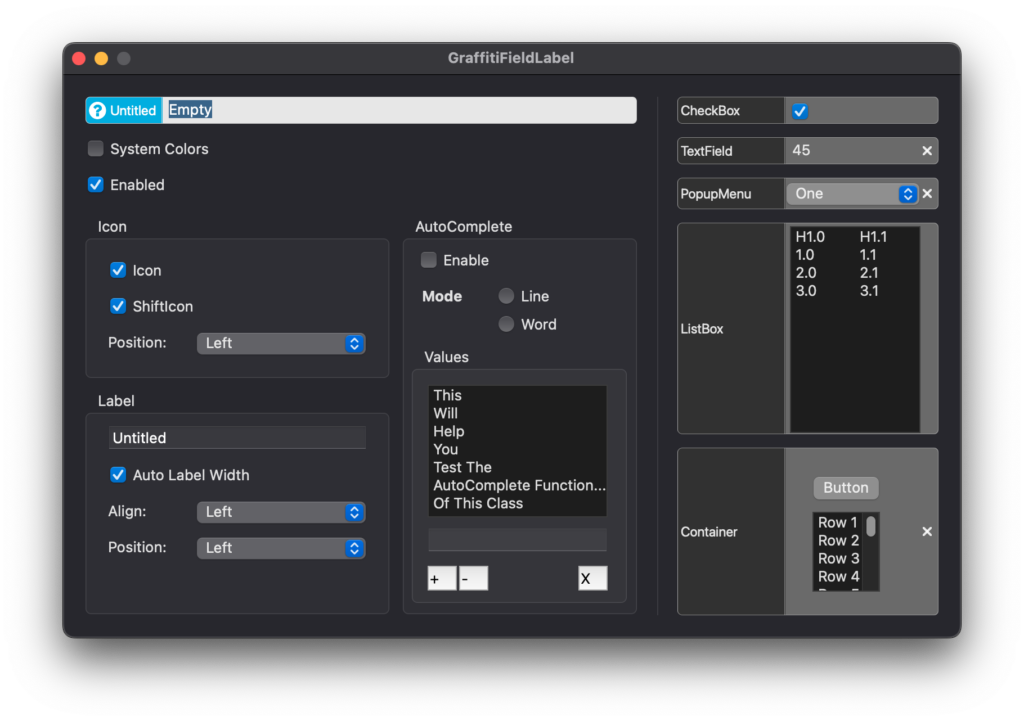
GraffitiFieldLabel is a TextField parent designed to make your forms both easier to manage and look great! With a wide array of features, you can accomplish many things that would take hundreds or thousands of hours to code and implement yourself!
Features:
- Autocomplete by Line
- Autocomplete by Word
- Label positioning left or right
- Automatic or static label width
- Clear button
- Icon support in Label
GraffitiFieldLabelContainer embed containers within a similar UI to GraffitiFieldLabel for consistent representation across your project.
Enumerations #
| Name | Values |
|---|---|
| Alignments | Left |
| Center | |
| Right | |
| Positions | Left |
| Right | |
| VerticalAlignments | Middle |
| Top | |
| Bottom |
Constants #
| Name | Type | Value |
|---|---|---|
| kModeLine | Integer | 0 |
| kModeWord | Integer | 1 |
Events #
| Definition | Description |
|---|---|
| ClearClicked | Fired when the user clicks the clear button. |
| DoSearch(SearchFor as String) | Fired when the users presses Enter or Return in the field. |
| LabelClicked | Fired when the user clicks the label. |
| PositionControl( byRef position as Xojo.Rect ) | Fired when the control is being positioned. Modify the values of the rect to alter its position. |
| TextChanged | Raised when the hosted control is a TextField or TextArea and its value changes. |
Methods #
| Definition | Description |
|---|
This class exposes no methods.
Properties #
| Name | Type | Default Value | Description |
|---|---|---|---|
| AutoComplete | Boolean | False | When True, the control will attempt to autocomplete the text as it is typed. |
| AutoCompleteMode | Integer | kModeLine | The mode to use for autocompleting entered text. |
| AutoCompleteValues() | String | Nil | Array of values used for autocompleting. |
| BorderColor | Color | &c000000 | Color used to draw the border of the component when SystemColors = False. |
| BorderRadius | Double | 0 | Radius of control corners. |
| ClearIcon | Picture | Nil | If supplied, will override the default clear icon. For best results, use scaled images that are no larger than 64 pixels by 64 pixels. |
| Field | RectControl | Nil | The UI element instance to incorporate. |
| FieldBackColor | Color | &c000000 | Color used to draw the backcolor of the component and apply to the TextField when SystemColors = False. |
| FieldTextColor | Color | &c000000 | Color applied to the TextField’s text when SystemColors = False. |
| FieldTextFont | String | “System” | Font applied to the TextField’s text. |
| FieldTextSize | Integer | 0 | Size of the text in the TextField. |
| Icon | Picture | Nil | Icon draw in the label portion. |
| IconPosition | GraffitiTextField.Positions | Left | Position of icon in the label. |
| Label | String | “Untitled” | Label text. |
| LabelBackColor | Color | &c000000 | Color applied to the label segment when SystemColors = False. |
| LabelPosition | GraffitiTextField.Positions | Left | Position of the label in relation to the TextField. |
| LabelTextAlignment | GraffitiTextField.Alignments | Left | Position of the label’s content. |
| LabelTextAlignmentVertical | GraffitiTextField.VerticalAlignments | Middle | Position of the label’s content. |
| LabelTextBold | Boolean | False | Font weight of the label text. |
| LabelTextColor | Color | &c000000 | Color applied to the label text when SystemColors = False. |
| LabelTextItalic | Boolean | False | Determines whether the label’s text will be drawn italicized. |
| LabelTextSize | Integer | 12 | Font size of label text. |
| LabelTextUnderline | Boolean | False | Underline decoration for label text. |
| LabelWidth | Integer | -1 | Width of the label area. Use -1 for auto. |
| ResizeFieldHeight | Boolean | True | When True, will resize the contained control to fill the area. |
| ResizeFieldWidth | |||
| ShiftIcon | Boolean | False | When True, the component will attempt to shift the icon’s colors. Use transparent icons for best effect. |
| ShowClearButton | Boolean | True | If True, the clear button x will be shown in the field on the opposite side of the TextField from the label. |
| SystemColors | Boolean | True | When False, the component will use the colors assigned to the various properties. When True, the control attempts to use the system defined colors. Dark Mode adaptive. |
| Text | String | Empty | Returns the value of the control when it is of type DesktopTextField or DesktopTextArea. Read-only. |
Examples #
This class currently has no examples.
Notes #
The Field #
GraffitiFieldLabel provides a unified label and value experience. In order to accomplish this, you must add the desired UI control to the layout for the Field property. For instance, if you want to use a TextField, add a TextField to the layout where your GraffitiFieldLabel instance exists. We’ll name this TextField fieldName. Then, in the Openevent of the GraffitiFieldLabel instance, we’ll set the Field property:
me.Field = fieldName
From there, the GraffitiFieldLabel instance will manage the dimensions and position of the TextField, and you can implement the events of fieldName as you normally would. Nearly any UI component can be used for the Field property. In the demo you can see the use of the following:
-
TextField
-
CheckBox
-
PopupMenu
-
Listbox
-
ContainerControl

