Images #
About #
GraffitiMapViewer embeds the power of Google Maps in your cross-platform desktop applications.
Features:
- Markers
- Lines
- Ovals
- Polygons
- Routes and Waypoints
- Ovals
- Automatic Geocoder Resolution
- Heatmap Overlays
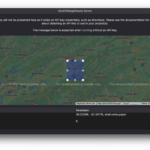
- Image Overlays
Requirements #
This class is not supported on Linux due to limitations in Xojo.
Enumerations #
| Name |
Values |
| GestureHandlingTypes |
Auto |
| None |
| Cooperative |
| Greedy |
| MapStyles |
Standard |
| Silver |
| Retro |
| Dark |
| Night |
| Aubergine |
| Custom |
| MapTypes |
Roadmap |
| Hybrid |
| Satellite |
| Terrain |
| ZoomLevels |
World = 1 |
| Continent = 5 |
| City = 10 |
| Streets = 15 |
| Buildings = 20 |
Constants #
This class exposes no constants.
Events #
| Definition |
Parameters |
Return Type |
Description |
| DoublePressed |
x as Integer |
None |
Raised when the user has double-pressed or -clicked the map. |
| y as Integer |
| MapTypeChanged |
None |
None |
Raised when the user has changed the map type. |
| MarkerContextPressed |
marker as GraffitiMap.Marker |
None |
Raised when the user had right-clicked the specified marker. |
| pageX as Integer, pageY as Integer |
| MarkerMouseEnter |
marker as GraffitiMap.Marker |
None |
Raised when the user’s mouse has entered the specified marker’s display area. |
| MarkerMouseExit |
marker as GraffitiMap.Marker |
None |
Raised when the user’s mouse has exited the specified marker’s display area. |
| MarkerPositionChanged |
marker as GraffitiMap.Marker |
None |
Raised when the user has dragged the specified marker to a new position. |
| MarkerPressed |
marker as GraffitiMap.Marker |
None |
Raise the user has double-pressed or -clicked the specified marker. |
| MouseEnter |
None |
None |
Raised when user’s mouse has entered the map’s display area. |
| MouseExit |
None |
None |
Raised when user’s mouse has exited the map’s display area. |
| PopupHidden |
popup as GraffitiMap.Popup |
None |
Raised when user has closed the specified popup by clicking its close button. |
| PositionChanged |
None |
None |
Raised when the user has changed the map’s position by dragging or zooming. |
| Pressed |
x as Integer |
None |
Raised when the user has pressed or clicked on the map’s display. |
| y as Integer |
| position as GraffitiMap.Point |
| RouteChanged |
route as GraffitiMap.Directions.Route |
None |
Raised when the Route has been edited by the user. |
| RouteError |
route as GraffitiMap.Directions.Route |
None |
Raised when an error was encountered while the Directions API attempting to create the specified Route. |
| message as String |
| ShapeChanged |
shape as GraffitiMap.Shapes.Shape |
None |
Raised when a shape has been altered or repositioned the user. |
| ShapeContextPressed |
shape as GraffitiMap.Shapes.Shape |
None |
Raised when the user has right-clicked or long-pressed on a shape. |
| pageX as Integer |
| pageY as Integer |
| ShapeDoublePressed |
shape as GraffitiMap.Shapes.Shape |
None |
Raised when the user has double-pressed or -clicked on the specified shape. |
| ShapeMouseEnter |
shape as GraffitiMap.Shapes.Shape |
None |
Raised when the user’s mouse has entered the shape’s display area. |
| ShapeMouseExit |
shape as GraffitiMap.Shapes.Shape |
None |
Raised when the user’s mouse has exited the shape’s display area. |
| ShapePressed |
shape as GraffitiMap.Shapes.Shape |
None |
Raised when the user presses or clicks the specified shape. |
| ZoomChanged |
None |
None |
Raised when the user has changed the ZoomLevel. |
Methods #
| Definition |
Parameters |
Return Type |
Description |
| AddImageOverlay |
overlay as GraffitiMap.Overlays.Image |
None |
Add the specified image overlay to the current map. |
| AddMapStyle |
name as String |
None |
Adds a new MapStyle (set MapStyle to Custom). |
| style as JSONItem |
| AddMarker |
marker as GraffitiMap.Marker |
None |
Adds the specified marker to the map. |
| AddPopup |
popup as GraffitiMap.Popup |
None |
Adds the specified popup instance to the map (hidden until explicitly shown). |
| AddRoute |
route as GraffitiMap.Directions.Route |
None |
Adds the specified route to the map. |
| AddShape |
shape as GraffitiMap.Shapes.Shape |
None |
Adds the specified shape to the map. |
| FitBounds |
bounds as GraffitiMap.Bounds |
None |
Pans and Zooms the map to display the specified area. |
| ImageOverlayAt |
index as Integer |
GraffitiMap.Overlays.Image |
Image overlay at the specified index. |
| LastImageOverlayIndex |
None |
Integer |
Index of the final image overlay present in the internal array. |
| LastMarkerIndex |
None |
Integer |
Index of the final marker present in the internal array. |
| LastPopupIndex |
None |
Integer |
Index of the final popup present in the internal array. |
| LastRouteIndex |
None |
Integer |
Index of the final route present in the internal array. |
| LastShapeIndex |
None |
Integer |
Index of the final shape present in the internal array. |
| MarkerAt |
index as Integer |
GraffitiMap.Marker |
Marker object at the specified index. |
| PanBy |
offset as Xojo.Point |
None |
Pans the map’s display by X/Y in pixels. |
| PanTo |
position as GraffitiMap.Point |
None |
Scrolls the map to show the specified position. Alternatively, set the Position property. |
| PopupAt |
index as Integer |
GraffitiMap.Popup |
Returns the popup as the specified index. |
| RemoveAllImageOverlays |
None |
None |
Removes all image overlays from the component. |
| RemoveAllMarkers |
None |
None |
Removes all markers from the component. |
| RemoveAllPopups |
None |
None |
Removes all popups from the component. |
| RemoveAllRoutes |
None |
None |
Removes all routes from the component. |
| RemoveAllShapes |
None |
None |
Removes all shapes from the component. |
| RemoveImageOverlays |
overlay as GraffitiMap.Overlays.Image |
None |
Removes the specified image overlay. Use MarkerAt in conjunction with RemoveMarker to remove by index. |
| RemoveMarker |
marker as GraffitiMap.Marker |
None |
Removes the specified marker. Use MarkerAt in conjunction with RemoveMarker to remove by index. |
| RemovePopup |
popup as GraffitiMap.Popup |
None |
Removes the specified popup. Use PopupAt in conjunction with RemovePopup to remove by index. |
| RemoveRoute |
route as GraffitiMap.Directions.Route |
None |
Removes the specified route. Use RouteAt in conjunction with RemoveRoute to remove by index. |
| RemoveShape |
shape as GraffitiMap.Shapes.Shape |
None |
Removes the specified shape. Use ShapeAt in conjunction with RemoveShape to remove by index. |
| RouteAt |
index as Integer |
GraffitiMap.Directions.Route |
Returns the route at the specified index. |
| ShapeAt |
index as Integer |
GraffitiMap.Shapes.Shape |
Returns the shape at the specified index. |
Properties #
| Name |
Type |
Default Value |
Description |
| APIKey |
String |
“” |
Google Maps API Key. To use Directions, your key must have the directions API enabled. |
| BackgroundColor |
Color |
&c000000 |
Color to apply to the map’s backdrop. |
| CanDoubleClickToZoom |
Boolean |
True |
When True, double-clicking the map will cause ZoomLevel to increase. |
| CanMouseWheelToZoom |
Boolean |
True |
When True, the mousewheel will alter the ZoomLevel. |
| CanUseKeyboard |
Boolean |
True |
When True, keyboard shortcuts are enabled. |
| DirectionsSidebarWidth |
Integer |
30 |
Size in rem (based on font-size) for directions sidebar. |
| GestureHandlingType |
GestureHandlingTypes |
Auto |
When a user scrolls a page that contains a map, the scrolling action can unintentionally cause the map to zoom. This behavior can be controlled using the gestureHandling map option. (https://developers.google.com/maps/documentation/javascript/interaction#controlling_gesture_handling) |
| HasBicyclingLayer |
Boolean |
False |
When True, the map will display known bicycle paths. |
| HasDirectionsSidebar |
Boolean |
True |
When True, setting a Directions.Route will cause the directions sidebar to display with a list of route steps. |
| HasFullScreenControl |
Boolean |
True |
When True, a button will be displayed that, when clicked, expands the map to fill the screen. |
| HasPanControl |
Boolean |
True |
When True, a pan control will be visible in applicable views. |
| HasRotateControl |
Boolean |
True |
When True, a rotate control will be visible in applicable views. |
| HasScaleControl |
Boolean |
True |
When True, a scale control will be visible in applicable views. |
| HasStreetViewControl |
Boolean |
True |
When True, the street view control will be visible in applicable views. |
| HasTrafficLayer |
Boolean |
False |
When True, the map will display current traffic conditions. |
| HasTransitLayer |
Boolean |
False |
When True, the map will display known public transit paths. |
| Heading |
Integer |
0 |
Value, in degrees, of the map’s display direction. |
| IsTilted |
Boolean |
False |
When True, the map will tilt by 45 degrees for applicable views. |
| MapStyle |
MapStyles |
Standard |
The display style to apply to the map and its element. |
| MapStyleName |
String |
“” |
Map style to apply when MapStyle is set to Custom. |
| MapType |
MapTypes |
Roadmap |
Type of map to display. |
| Position |
GraffitiMap.Point |
(0, 0) |
Center point of the map’s display. |
| ZoomLevel |
Integer |
10 |
While the value is an integer, there is a corresponding enumeration to assist with value selection. |
| ZoomLevelMaximum |
Integer |
20 |
Limits the maximum zoom level that the user can achieve. |
| ZoomLevelMinimum |
Integer |
1 |
Limits the minimum zoom level that the user can achieve. |
Examples #
This class currently has no examples.
Notes #
API Key #
The APIKey property should be set in the IDE’s Inspector to ensure that it is available before it is needed due to the unreliability of event order.
Disposable Objects #
The following object instances should be considered disposable, and may be discarded at will by the component. It’s best not to keep references to these objects or assume that they will be reused when the user has made relevant changes in the browser: