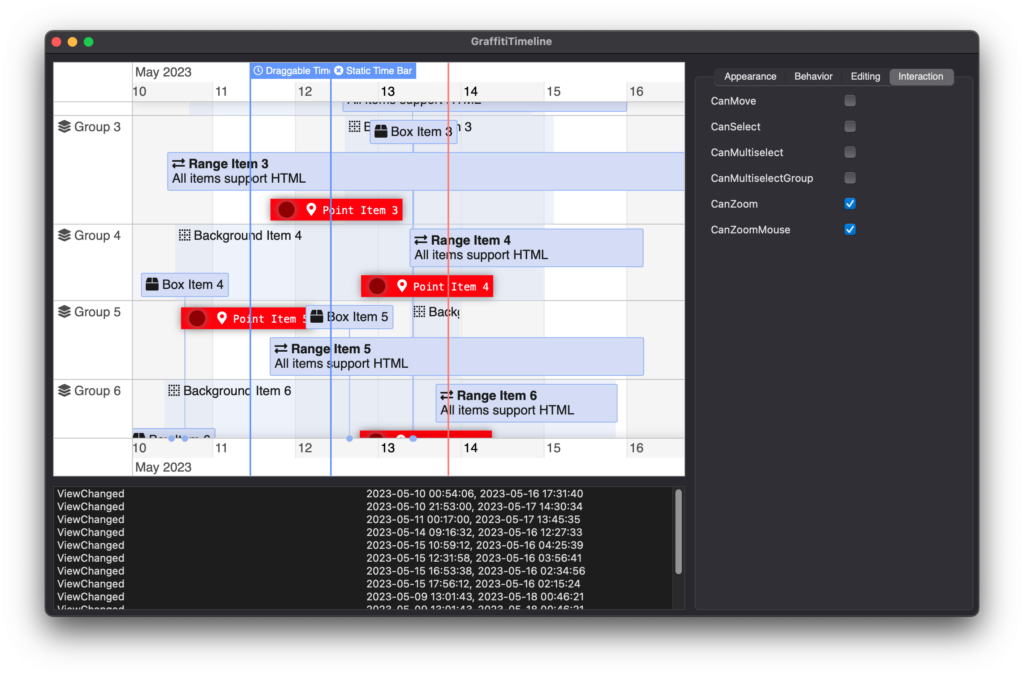
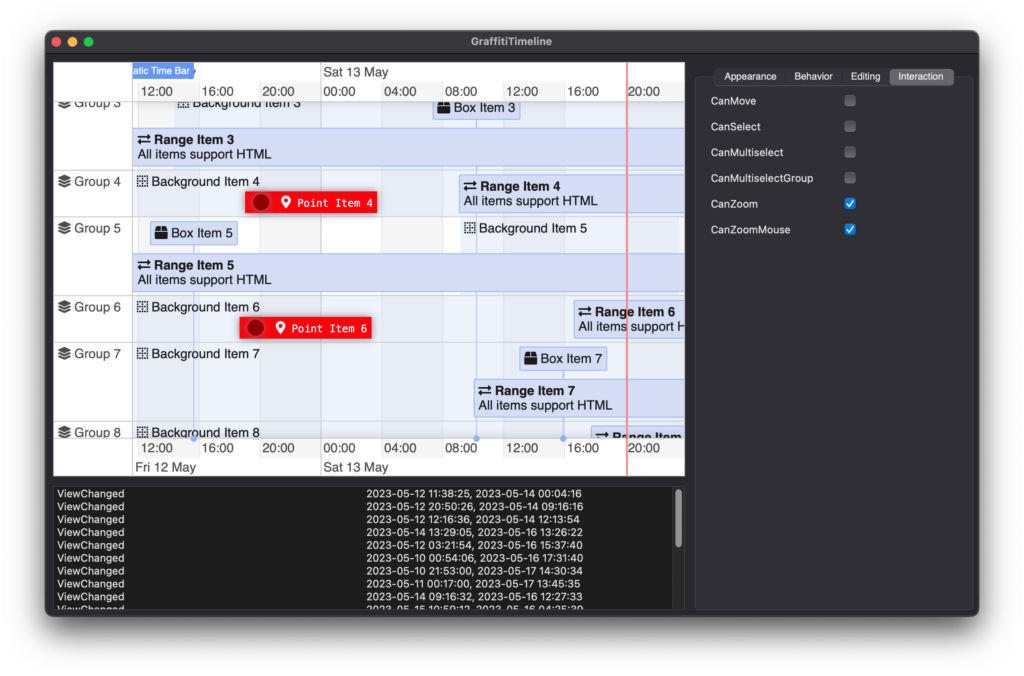
Images #


About #
GraffitiTimeline is a powerful timeline display component designed to allow your users to view tasks in a time-oriented mechanism.
Features:
- Locale support
- Grouping
- Orientation customization
- Major and minor labels
- Custom Styling
- Rolling mode to track current time
- User editing
- Zoom
- Point, Box, and Line item types
Requirements #
This class is not supported on Linux due to limitations in Xojo.Enumerations #
| Name | Values |
|---|---|
| Alignments | Default Center Left Right |
| AxisOrientations | Bottom Top Both None |
| HeightModes | Auto Fixed FitItems |
| ItemOrientations | Bottom Top |
| SupportedLocales | en en_US en_GB it it_IT it_CH nl nl_NL nl_BE de de_DE fr fr_FR fr_CA fr_BE uk uk_UA ru ru_RU pl pl_PL |
| TimeScales | None Year Month Week Weekday Day Hour Minute Second Millisecond |
Constants #
This class exposes no constants.
Events #
| Definition | Parameters | Description |
|---|---|---|
| AxisRightClick | atDate as Date | Raised when the user right-clicks one of the axes. |
| X as Integer | ||
| Y as Integer | ||
| BarMoved | Bar as GraffitiTimelineBar | Raised when the user drags a bar to a new position. |
| GroupBackgroundRightClick | group as GraffitiTimelineGroup | Raised when use right-clicks the background of a group. |
| atDate as Date | ||
| pageX as Integer | ||
| pageY as Integer | ||
| GroupLabelRightClick | group as GraffitiTimelineGroup | Raised when the user right-clicks a group label. |
| X as Integer | ||
| Y as Integer | ||
| GroupsOrderChange | None | Raised when the user has reordered groups. |
| ItemAction | item as GraffitiTimelineItem | Raised when the user clicks on an item. |
| ItemMoved | item as GraffitiTimelineItem | Raised when the user has moved an item on the timeline. |
| ItemRemoved | item as GraffitiTimelineItem | Raised when the user removes an item by clicking the X button. |
| ItemRightClick | item as GraffitiTimelineItem | Raised when user right-clicks an item on the timeline. |
| pageX as Integer | ||
| pageY as Integer | ||
| ItemSelectionChange | selectedItems() as GraffitiTimelineItem | Raised when the user has altered the selected items in the display. |
| RightClick | atDate as Date | Raised when the user right-clicked a part of the timeline that does not contain a group or item. |
| pageX as Integer | ||
| pageY as Integer | ||
| TimeAction | atDate as Date | Raised when user clicks an area of the timeline that does not contain an item. |
| toGroup as GraffitiTimelineGroup | ||
| ViewChanged | None | Raised when the user has change the viewable area range by scrolling, dragging, or zooming. |
Methods #
| Definition | Parameters | Return Type | Description |
|---|---|---|---|
| AddBar | newBar as GraffitiTimelineBar | None | Adds a new bar to the timeline. |
| AddGroup | newGroup as GraffitiTimelineGroup | None | Adds a new group to the timeline. |
| AddItem | newItem as GraffitiTimelineItem | None | Adds a new item to the timeline. |
| AddRestriction | newRestriction as GraffitiTimelineRestriction | None | Adds a new restriction to the timeline. |
| BarAt | Index as Integer | GraffitiTimelineBar | Returns the bar at the specified index. |
| DeselectAll | None | None | Deselects all items. |
| GroupAt | Index as Integer | GraffitiTimelineGroup | Returns the group at the specified index. |
| ItemAt | Index as Integer | GraffitiTimelineItem | Returns the item at the specified index. |
| LastBarIndex | None | Integer | Returns the index of the final bar added. |
| LastGroupIndex | None | Integer | Returns the index of the final group added. |
| LastItemIndex | None | Integer | Returns the index of the final item added. |
| LastRestrictionIndex | None | Integer | Returns the index of the final restriction added. |
| Redraw | None | None | Force a UI update. |
| RemoveAllBars | None | None | Removes all bars from the component. |
| RemoveAllGroups | None | None | Removes all groups from the component. |
| RemoveAllItems | None | None | Removes all items from the component. |
| RemoveAllRestrictions | None | None | Removes all restrictions from the component. |
| RemoveBar | BarToRemove as GraffitiTimelineBar | None | Removes the specified bar. |
| RemoveGroup | GroupToRemove as GraffitiTimelineGroup | None | Removes the specified group. |
| RemoveAllItems as Boolean = True | |||
| RemoveItem | ItemToRemove as GraffitiTimelineItem | None | Removes the specified item. |
| RemoveRestriction | RestrictionToRemove as GraffitiTimelineRestriction | None | Removes the specified restriction. |
| RestrictionAt | index as Integer | GraffitiTimelineRestriction | Returns the restriction at the specified index. |
| ShowAll | None | None | Scroll and Zoom the display to fit all items. |
| ShowItem | ItemToShow as GraffitiTimelineItem | None | Scroll and Zoom the display to show the specified item. |
| ShowTime | TimeToShow as Date | None | Scroll and Zoom the display to show the specified date object’s value. |
| ZoomIn | Percentage as Integer | None | Zoom the display in by the supplied percentage value. |
| ZoomOut | Percentage as Integer | None | Zoom the display out by the supplied percentage value. |
Properties #
| Name | Type | Default Value | Description | |
|---|---|---|---|---|
| Alignment | Alignments | Alignments.Default | Alignment of items with type ‘box’, ‘range’, and ‘background’. | |
| CanAddItem | Boolean | True | When True, users are able to add items by interacting with the component. | |
| CanChangeItemGroup | Boolean | True | When True, users can drag items from one group to another. | |
| CanChangeItemTime | Boolean | True | When True, users can drag items to change their value. | |
| CanMove | Boolean | True | Specifies whether the Timeline can be moved and zoomed by dragging the window. | |
| CanMultiselect | Boolean | True | When True, users can select multiple items. | |
| CanMultiselectGroup | Boolean | True | When True, users can select multiple groups. | |
| CanOrderGroups | Boolean | True | When True users can drag groups to reorder them. | |
| CanRemoveGroup | Boolean | True | When True, users can remove groups by interacting with the UI. | |
| CanRemoveItem | Boolean | True | When True, users can remove items by interacting with the UI. | |
| CanSelect | Boolean | True | When True, users can select items by clicking on them. | |
| CanZoom | Boolean | True | When True, users can zoom the display by interacting with it. | |
| CanZoomMouse | Boolean | True | When True, users can zoom the display using the mouse wheel. | |
| DateMaximum | Date | Nil | The maximum date and time that can be displayed. | |
| DateMinimum | Date | Nil | The minimum date and time that can be displayed. | |
| DisplayLocale | SupportedLocales | SupportedLocales.en | Current display locale. | |
| FormatMajorDay | String | MMMM YYYY | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorHour | String | ddd D MMMM | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorMillisecond | String | HH:mm:ss | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorMinute | String | ddd D MMMM | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorMonth | String | YYYY | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorSecond | String | D MMMM HH:mm | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorWeek | String | MMMM YYYY | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorWeekday | String | MMMM YYYY | Moment.js Formatting values for the specified zoom level. | |
| FormatMajorYear | String | YYYY | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorDay | String | D | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorHour | String | HH:mm | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorMillisecond | String | SSS | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorMinute | String | HH:mm | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorMonth | String | MMM | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorSecond | String | s | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorWeek | String | w | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorWeekday | String | ddd D | Moment.js Formatting values for the specified zoom level. | |
| FormatMinorYear | String | YYYY | Moment.js Formatting values for the specified zoom level. | |
| HeightMode | HeightModes | HeightModes.Auto | Vertical sizing of the timeline display within the component. | |
| MarginAxis | Integer | 20 | Distance between axis points. | |
| MarginItemHorizontal | Integer | 10 | Margin for horizontal item display. | |
| MarginItemVertical | Integer | 10 | Margin for vertical item display. | |
| OrientationAxis | AxisOrientations | AxisOrientations.Bottom | Orientation of axis display. | |
| OrientationItems | ItemOrientations | ItemOrientations.Bottom | Orientation of items relative to the axis. | |
| OverrideItemEdit | Boolean | False | When True, item edit properties are overridden in favor of those on the Timeline instance. | |
| RollingMode | Boolean | False | When True, the timeline display will shift continuously to display the current date/time at center. | |
| RollingModeOffset | Integer | 50 | Set how far from the left the rolling mode is implemented from. Percentage value (0-100). | |
| ShowCurrentTime | Boolean | True | When True, displays a bar at the current date/time that the user cannot interact with. | |
| ShowHelpTags | Boolean | True | When the mouse is hovered of an item with a helptag, it will be displayed if this value is true. | |
| ShowMajorLabels | Boolean | True | Determines whether major labels, such as the day, are displayed. | |
| ShowMinorLabels | Boolean | True | Determines whether minor labels, such as seconds, are displayed. | |
| TimeAxisScale | TimeScales | TimeScales.None | Granularity of the time display. | |
| TimeAxisStep | Integer | 1 | Interval used for the TimeAxisScale. | |
| ViewEnd | Date | Nil | The current maximum viewable date in the display. | |
| ViewStart | Date | Nil | The current minimum viewable date in the display. |
Examples #
This class currently has no examples.
Notes #
This class currently has no notes.

